There has been a requirement in my project where I have to split a particular div into three equal parts vertically. It must possess following properties:
- Each part should have a slider to resize its width
- One should be able to display two parts at a time or complete one part at a time
- The content within resizing part should also resize as according to slider movement
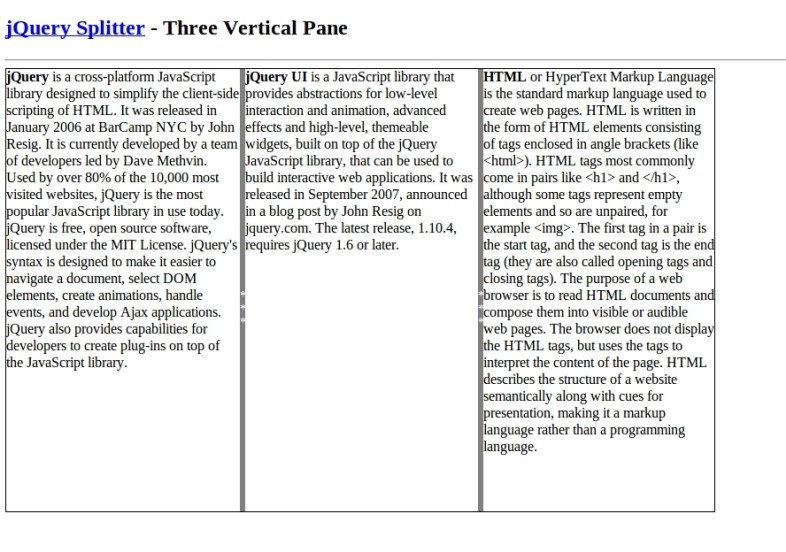
I googled for the possible available plugins. Out of many I found jQuery splitter plugin interesting and decided to go with it.
The Plugin Demo demonstrates partially what I need but I know I need to do some tweak by myself to make this plugin work exactly what I want.
Following are steps I followed to achieve my goal:
- Setup plugin as : NOTE: jQuery should be loaded first as jQuery splitter depends on jQuery.
You can get jquery.splitter-0.14.0.js(or latest version) and jquery.splitter.css in its git repo under js and css folders respectively.
In html body, create div’s structure as bellow:
- Call
splittermethod as: Here, I am calling splitter methodsplit2nd time to split theleft_panediv into two equal parts.
That’s it. Three simple steps and you get the div splitted into approximately three equal parts.
- Optional: You may want to apply extra CSS to slider bar you can do as: