It is always better to run the documentation of library locally as you won’t be dependent on Internet for any documentation help. Also, navigation is fast due to local hosting.
Recently, I got chance to work with AngularJS in one of my project.
I chose my favorite CSS framework Twitter Bootstrap and also came to know about Angular UI Boostrap which is a set of bootstrap components in AngularJS.
I googled a lot on
How to run documentation of above libraries locally?
I found few but mostly outdated.
Hence, the inspiration of this blog to summarize all in one page.
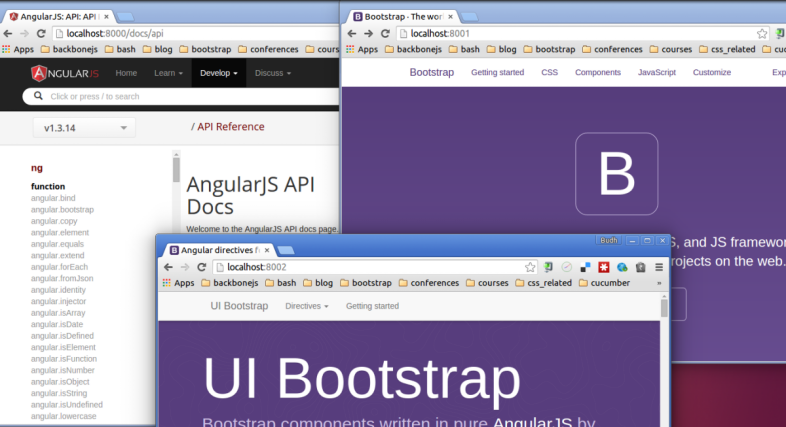
Run AngularJS documentation locally
-
Go to code.angularjs.org and select your version and download the zip version. Eg: For version
1.3.14, go tohttps://code.angularjs.org/1.3.14/and downloadangular-1.3.14.zip(~9MB) -
Extract the zip file. Above will be extracted into
angular-1.3.14. - Through terminal, go to above folder
cd angular-1.3.14 - Start the server as
python -m SimpleHTTPServer - Hit url http://localhost:8000/docs
For Bootstrap and Angular UI Boostrap, you need Jekyll.Install Jekyll as
gem install jekyll(Need Ruby, RubyGems installed)
Run Bootstrap documentation locally:
- Clone the gh-pages branch repo :
git clone --branch gh-pages git://github.com/twitter/bootstrap.git - Go to bootstrap directory :
cd bootstrap - Serve using jekyll:
jekyll serve -P 8001 - Hit url http://localhost:8001/
Run AngularUI Bootstrap documentation locally:
- Clone the gh-pages branch repo:
git clone --branch gh-pages git://github.com/angular-ui/bootstrap.git angular-ui-bootstrap - Go to angular-ui-bootstrap directory :
cd angular-ui-bootstrap - Serve using jekyll :
jekyll serve -P 8002 - Hit url http://localhost:8002/
And Enjoy!!!!